初始配置:
1、QT project Setting 中添加charts模块
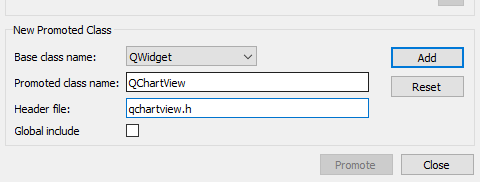
2、界面拖放一个QWidget 提升为 QChartView

3、.h中引用头文件和使用命名空间,注意一定要在 #include "ui_jjsoft.h" 前边,否则报错
#include <QtCharts> using namespace QtCharts;
然后就可以开始画图拉:
ui.widget_chart->setChart(m_chart);//将图到显示到widget
初始化:
//饼状图
ztChart = new QChart();//创建图纸
ztPie = new QPieSeries();//创建饼状图
ztChart->setAnimationOptions(QChart::SeriesAnimations);//设置动画
ztChart->setTitleFont(QFont("黑体", 18));//标题字体
ztChart->addSeries(ztPie);
ztChart->setTheme(QChart::ChartThemeBlueIcy); //设置主题
//边界设置
ztChart->layout()->setContentsMargins(0, 0, 0, 0);//设置外边界全部为0
ztChart->setMargins(QMargins(5, 5, 5, 5));//设置内边界全部为0
ztChart->setBackgroundRoundness(0);//设置背景区域无圆角
ztChart->legend()->setVisible(false);//不显示描述信息
//图形配置
connect(ztPie, &QPieSeries::hovered, this, &jjsoft::ztPieHover);//鼠标移上去信号
ztPie->setUseOpenGL(true);//使用opengl
ztPie->setHoleSize(0.25);//中心空圆比例
//数据相关
ztPie->clear();
ztPie->append("等待采集 ", 1);
ztPie->append("访问失败 ", 1);
ztPie->append("没有中文 ", 1);
ztPie->append("包含中文 ", 1);
ztPie->setLabelsVisible(true);//显示标签
//每一块的边框
ztPie->slices().at(0)->setBorderColor(QColor(255, 255, 255, 255));
ztPie->slices().at(0)->setBorderWidth(1);
ztPie->slices().at(1)->setBorderColor(QColor(255, 255, 255, 255));
ztPie->slices().at(1)->setBorderWidth(1);
ztPie->slices().at(2)->setBorderColor(QColor(255, 255, 255, 255));
ztPie->slices().at(2)->setBorderWidth(1);
ztPie->slices().at(3)->setBorderColor(QColor(255, 255, 255, 255));
ztPie->slices().at(3)->setBorderWidth(1);
//UI设置
ui.widget_chart->setRenderHint(QPainter::Antialiasing); //设置渲染属性抗锯齿,这样没毛边
ui.widget_chart->setChart(ztChart);//显示到widget饼状图:
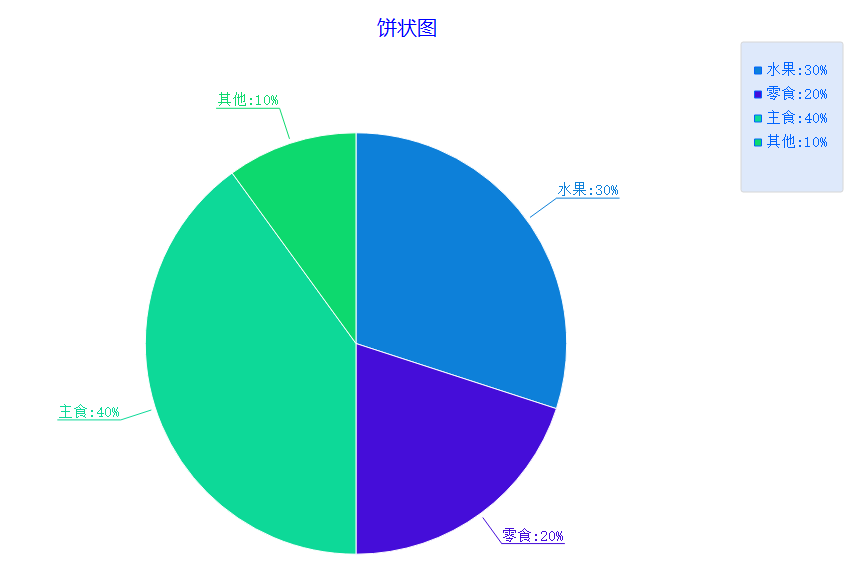
m_chart = new QChart();
QPieSeries *series = new QPieSeries(); //连续的餅图数据
series->append("水果:30%", 3); //添加标签"水果:30%" 和 百分值30%
series->append("零食:20%", 2);
series->append("主食:40%", 4);
series->append("其他:10%", 1);
series->setLabelsVisible(true);
series->setUseOpenGL(true);
series->slices().at(0)->setColor(QColor(13, 128, 217)); //设置颜色
series->slices().at(0)->setLabelColor(QColor(13, 128, 217));
series->slices().at(1)->setColor(QColor(69, 13, 217));
series->slices().at(1)->setLabelColor(QColor(69, 13, 217));
series->slices().at(2)->setColor(QColor(13, 217, 152));
series->slices().at(2)->setLabelColor(QColor(13, 217, 152));
series->slices().at(3)->setColor(QColor(13, 217, 110));
series->slices().at(3)->setLabelColor(QColor(13, 217, 110));
m_chart->setTheme(QChart::ChartThemeLight);//设置白色主题
m_chart->setDropShadowEnabled(true);//背景阴影
m_chart->addSeries(series);//添加系列到QChart上
m_chart->setTitleBrush(QBrush(QColor(0, 0, 255))); //设置标题Brush
m_chart->setTitleFont(QFont("微软雅黑"));//设置标题字体
m_chart->setTitle("饼状图");
//修改说明样式
m_chart->legend()->setVisible(true);
m_chart->legend()->setAlignment(Qt::AlignRight);//底部对齐
m_chart->legend()->setBackgroundVisible(true);//设置背景是否可视
m_chart->legend()->setAutoFillBackground(true);//设置背景自动填充
m_chart->legend()->setColor(QColor(222, 233, 251)); //设置颜色
m_chart->legend()->setLabelColor(QColor(0, 100, 255)); //设置标签颜色
m_chart->legend()->setMaximumHeight(150);
//设置边距
m_chart->layout()->setContentsMargins(0, 0, 0, 0);//设置外边界全部为0
m_chart->setMargins(QMargins(5, 5, 5, 5));//设置内边界全部为0
m_chart->setBackgroundRoundness(0);//设置背景区域无圆角
QChartView *chartView = new QChartView(m_chart);
chartView->setRenderHint(QPainter::Antialiasing);
QVBoxLayout *pVLayout = new QVBoxLayout(this);
pVLayout->addWidget(chartView);
resize(960, 720);
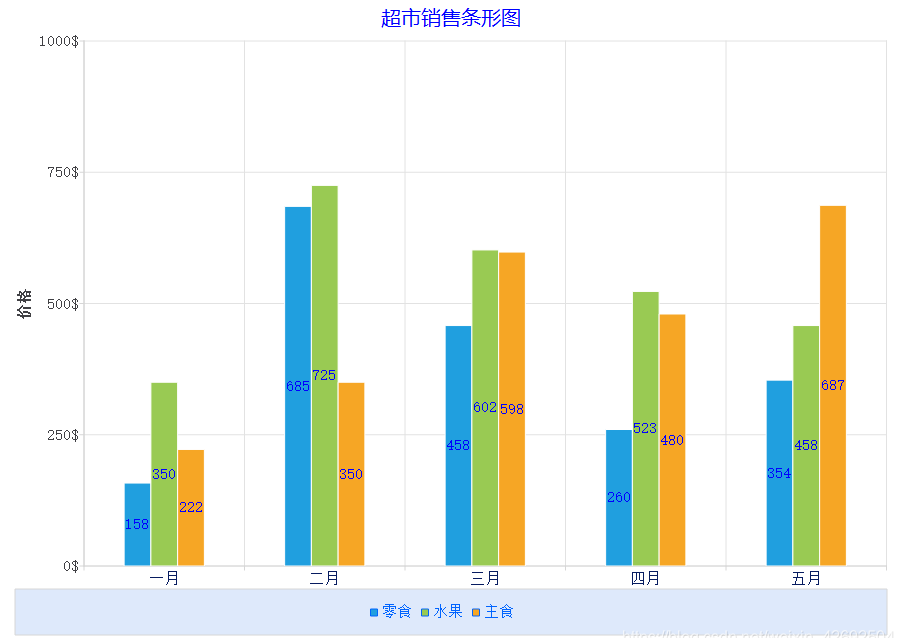
条形图:
m_chart = new QChart();
//创建3个条线数据
QBarSet *set0 = new QBarSet("零食");
QBarSet *set1 = new QBarSet("水果");
QBarSet *set2 = new QBarSet("主食");
*set0 << 158 << 685 << 458 << 260 << 354; //向零食数据添加这4个月的销售数据
*set1 << 350 << 725 << 602 << 523 << 458;
*set2 << 222 << 350 << 598 << 480 << 687;
set0->setLabelColor(QColor(0,0,255)); //设置条形数据颜色
set1->setLabelColor(QColor(0,0,255));
set2->setLabelColor(QColor(0,0,255));
QBarSeries *series = new QBarSeries();
series->append(set0);
series->append(set1);
series->append(set2);
series->setVisible(true);
series->setLabelsVisible(true);
m_chart->setTheme(QChart::ChartThemeLight);//设置白色主题
m_chart->setDropShadowEnabled(true);//背景阴影
m_chart->addSeries(series);//添加系列到QChart上
m_chart->setTitleBrush(QBrush(QColor(0,0,255)));//设置标题Brush
m_chart->setTitleFont(QFont("微软雅黑"));//设置标题字体
m_chart->setTitle("超市销售条形图");
//创建X轴和Y轴
QBarCategoryAxis *axisX = new QBarCategoryAxis;
axisX->append("一月");
axisX->append("二月");
axisX->append("三月");
axisX->append("四月");
axisX->append("五月");
axisX->setLabelsColor(QColor(7,28,96));
QValueAxis *axisY = new QValueAxis;
axisY->setRange(0,1000); //改为setRange(0,1);则表示坐标为动态计算大小的
axisY->setTitleText("价格");
axisY->setLabelFormat("%d$");
m_chart->setAxisX(axisX,series);
m_chart->setAxisY(axisY,series);
//修改说明样式
m_chart->legend()->setVisible(true);
m_chart->legend()->setAlignment(Qt::AlignBottom);//底部对齐
m_chart->legend()->setBackgroundVisible(true);//设置背景是否可视
m_chart->legend()->setAutoFillBackground(true);//设置背景自动填充
m_chart->legend()->setColor(QColor(222,233,251));//设置颜色
m_chart->legend()->setLabelColor(QColor(0,100,255));//设置标签颜色
m_chart->legend()->setMaximumHeight(50);
QChartView *chartView = new QChartView(m_chart);
chartView->setRenderHint(QPainter::Antialiasing);
QVBoxLayout *pVLayout = new QVBoxLayout(this);
pVLayout->addWidget(chartView);
resize(960, 720);
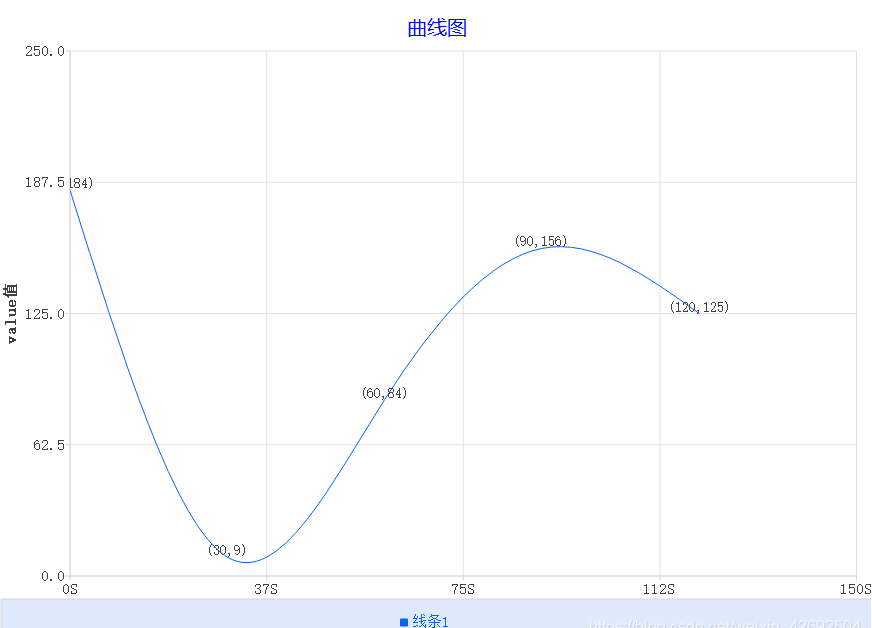
曲线图:
m_chart = new QChart();
QSplineSeries *series1 = new QSplineSeries();//实例化一个QLineSeries对象
series1->setColor(QColor(0,100,255));
series1->append(QPointF(0,qrand()%200)) ;
series1->append(QPointF(30,qrand()%200)) ;
series1->append(QPointF(60,qrand()%200)) ;
series1->append(QPointF(90,qrand()%200)) ;
series1->append(QPointF(120,qrand()%200)) ;
series1->setName("线条1");
series1->setVisible(true);
series1->setPointLabelsFormat("(@xPoint,@yPoint)");
series1->setPointLabelsVisible(true);
m_chart->setTheme(QChart::ChartThemeLight);//设置白色主题
m_chart->setDropShadowEnabled(true);//背景阴影 m_chart->setAutoFillBackground(true); //设置背景自动填充
m_chart->addSeries(series1);//添加系列到QChart上
m_chart->setTitleBrush(QBrush(QColor(0,0,255)));//设置标题Brush
m_chart->setTitleFont(QFont("微软雅黑"));//设置标题字体
m_chart->setTitle("曲线图");
//创建X轴和Y轴
QValueAxis *axisX = new QValueAxis;
axisX->setRange(0,150); //默认则坐标为动态计算大小的
axisX->setLabelFormat("%dS");
QValueAxis *axisY = new QValueAxis;
axisY->setRange(0,250); //默认则坐标为动态计算大小的
axisY->setTitleText("value值");
m_chart->setAxisX(axisX,series1);
m_chart->setAxisY(axisY,series1);
//m_chart->createDefaultAxes(); //或者创建默认轴
//修改说明样式
m_chart->legend()->setVisible(true);
m_chart->legend()->setAlignment(Qt::AlignBottom);//底部对齐
m_chart->legend()->setBackgroundVisible(true);//设置背景是否可视
m_chart->legend()->setAutoFillBackground(true);//设置背景自动填充
m_chart->legend()->setColor(QColor(222,233,251));//设置颜色
m_chart->legend()->setLabelColor(QColor(0,100,255));//设置标签颜色
m_chart->legend()->setMaximumHeight(50);
QChartView *chartView = new QChartView(m_chart);
chartView->setRenderHint(QPainter::Antialiasing);
QVBoxLayout *pVLayout = new QVBoxLayout(this);
pVLayout->addWidget(chartView);
resize(960, 720);
其他的都几乎差不多,折线图(Line Chart), 面积图(Area Chart),散点图(Scatter Chart)看Qt 自带的案例就很好理解了。
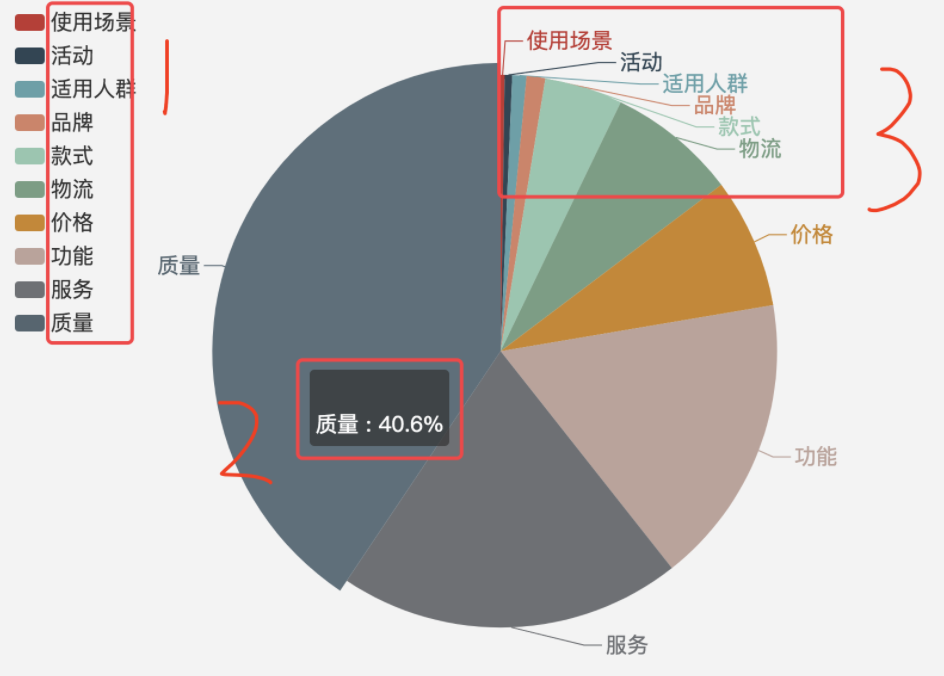
EChart图中的文字调整:

1.图中‘1’的文字大小调整在‘legend’对象下的‘textStyle’属性里
2.图中‘2’的文字大小调整在‘tooltip’对象下的‘textStyle’属性里
3.图中‘3’的文字大小调整在‘series’对象下的‘label’属性里